Master Research Project
This section of the site is dedicated to my master thesis research project. I will be updating this page as the project proceeds.
IndexFinal Animation top
This is the final version of the master thesis animation. It has been a challenging learning experience but I was blessed by the help from a group of incredibly skilled people.
Project Credits:
Project supervisor: David Mazierski
Content expert: Dr. Sanja Frlog
Committee member: Nicholas Woolridge Animation/visual production: Chi-Chun Liu
Narrator: Yuri Lowenthal
Audio production: Jonathan Vd Wijngaarden
Work in Progress Animation Segment top
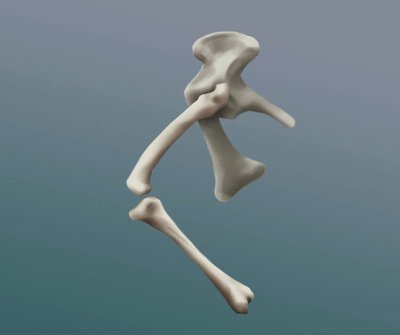
The animation's full production started in January. Originally, we intended to use the available 3D scans of the hesperornithiformes skeleton to create the base model. Unfortunately, we eventually realized the 3D scans were incomplete, and a decision was made to create a new skeleton model from scratch. The skeleton model was sculpted by ZBrush based on the display in Royal Ontario Museum. The model was then textured using a mix of photo-texture and hand painted texture.
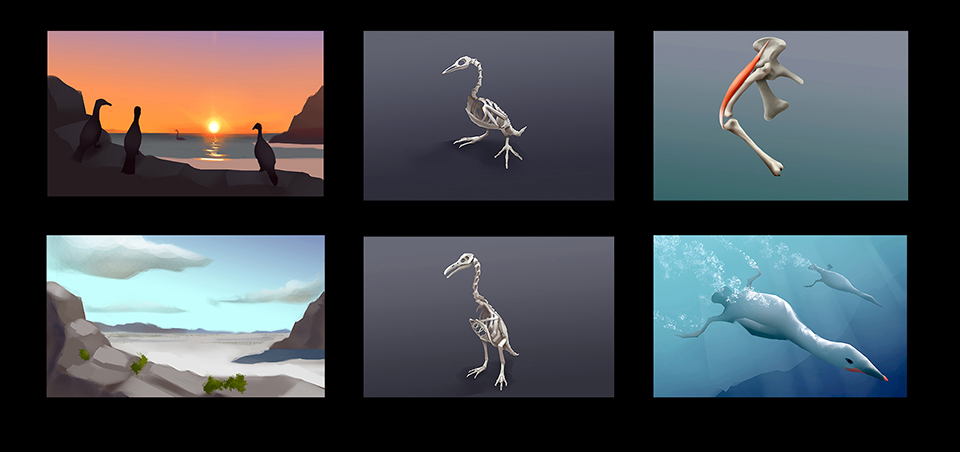
Below is a render of the modelled skeleton:
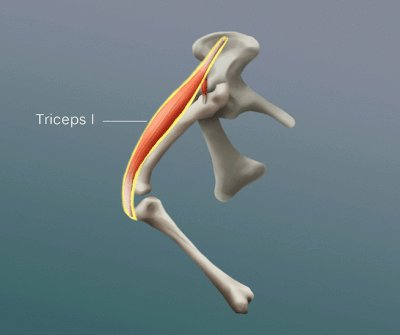
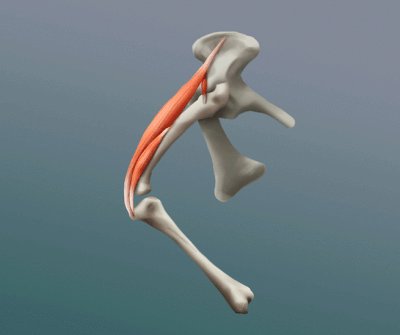
Muscles were then added onto the skeleton. The musculature expansion and contraction were simulated using Maya Muscle. A rough proof of concept was created to demonstrate Maya Muscles' functions:
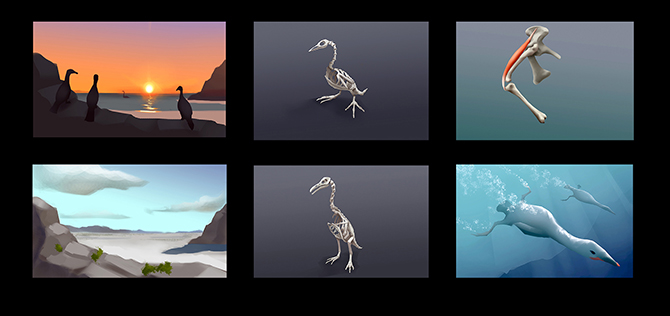
After familiarizing with the Maya Muscle system and sort out some technical issues, I began the full production of the animation. Here is the result so far with the placeholder narration:
Pre-Production Visuals top
The pre-production phase of the project provided opportunities to test out different key aspects of the animation such as: storytelling approaches, timing, narration or color compositions. At this phase, the visuals were all done as rough sketches to speed up the iteration process.
Below is an example of a color script made to explore color compositions of the animation:
To explore the storytelling approach, pacing and narration, several iterations of storyboards were made. As the project progressed, these storyboards were converted into animatic via After Effects. This allowed us to further evaluate the effectiveness of narration timing and motion involved in storytelling:
For most parts, the storyboard was well-received by the instructors and the content expert. During the review, potential areas for improvements were discussed. This include making the beginning segment more concise and re-introducing the labeling system back into the animation. However, the above suggestions are by no mean an all-inclusive list. Like every project, this animation will go through additional iterations and changes during the course of its production.
Introduction top
Hesperornithiformes are extinct order of birds from the late Cretaceous period. Some of the current research projects involve the reconstruction of the musculatures and the locomotion. However, the projects' visual materials, which are mostly consisted of 2D illustrations, are unable to represent the spatial relationship and the motion of the anatomy in a manner that is complete for the projects' experts and approachable for the general audience.
Project Goal and Target Audience: top
Given the aforementioned issues, I aim to create a 3D animation that can accurately portray the birds’ anatomy and locomotion for the researchers, while making the complex information accessible to the general audience. Additionally, the project will also explore the optimal visualization strategies for creating an efficient and intuitive anatomy education material.
Approaches to Solving Visual Problems: top
3D scan data of the birds' fossils is available, and will be used as the main visual asset for the animation. However, without support from proper presentation strategies, the 3D data cannot communicate its complex information clearly. Therefore, to gain some insights into the presentation strategies, I surveyed multiple recent anatomy education visuals. The surveyed strategies involved labelling, camera movement, information presentation order, and narration. Below, are the summaries of how these strategies are used effectively and how they will be incorporated into the project.
Information Presentation Order: top
Intuitive anatomy education visuals usually start off with the simplest visual content before introducing the complex sections. This allows the audience to master the basic concept required to understand the advanced material. For this project, I plan to introduce the audience to the basic skeletal structure before describing the musculature and the locomotions.
Camera Movement: top
Camera movements are effective for portraying hidden anatomical structures through actions such as rotation, zooming and panning. Additionally, these movements allow the audience to appreciate the structures' volumetric forms. However, excessive camera movements may disorient the audience. Therefore, for this project, the camera will only move when hidden structures or volumetric shapes need to be shown.
Labelling: top
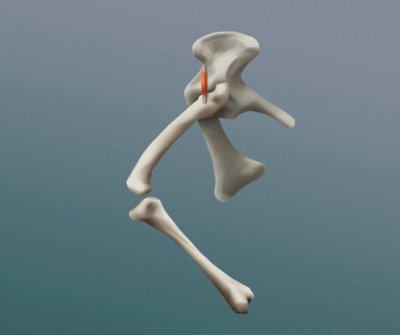
In the reviewed material, labelling is found to be useful for focusing the audience's attention to key areas. Furthermore, it could also contain annotations to support the background narration. However, the reviewed labelling system has two key issues. Firstly, although the leader lines can draw attention to the appropriate structures, they do not map out the structures' exact boundaries. Secondly, if too many labels were shown, the visual may become cluttered and hard to navigate. The first issue could be solved by delineating the structures' boundary through highlighting effect. The second issue can be improved by disabling the labels for the structures that are not being discussed. Basing on these concept, the project will be using a labelling system that is supported by highlighting effects. Furthermore, to maintain visual clarity, labels not serving any active role will be disabled.
Narration: top
Voiced narration is concluded to be suitable for focusing the audience's visual attentions while providing the necessary background information. Additionally, it is the most powerful when the content is synchornized with the ongoing visual elements. Therefore, voice narration will be used and fully synchronized to the animation.
Proof of Concept: top
With the aforementioned points in mind, I created a quick mock-up to show how these elements will operate together in the final product. The below image will demonstrate the project's key presentation approach.
Given the aforementioned issues, I aim to create a 3D animation that can accurately portray the birds’ anatomy and locomotion for the researchers, while making the complex information accessible to the general audience. Additionally, the project will also explore the optimal visualization strategies for creating an efficient and intuitive anatomy education material.
Approaches to Solving Visual Problems: top
3D scan data of the birds' fossils is available, and will be used as the main visual asset for the animation. However, without support from proper presentation strategies, the 3D data cannot communicate its complex information clearly. Therefore, to gain some insights into the presentation strategies, I surveyed multiple recent anatomy education visuals. The surveyed strategies involved labelling, camera movement, information presentation order, and narration. Below, are the summaries of how these strategies are used effectively and how they will be incorporated into the project.
Information Presentation Order: top
Intuitive anatomy education visuals usually start off with the simplest visual content before introducing the complex sections. This allows the audience to master the basic concept required to understand the advanced material. For this project, I plan to introduce the audience to the basic skeletal structure before describing the musculature and the locomotions.
Camera Movement: top
Camera movements are effective for portraying hidden anatomical structures through actions such as rotation, zooming and panning. Additionally, these movements allow the audience to appreciate the structures' volumetric forms. However, excessive camera movements may disorient the audience. Therefore, for this project, the camera will only move when hidden structures or volumetric shapes need to be shown.
Labelling: top
In the reviewed material, labelling is found to be useful for focusing the audience's attention to key areas. Furthermore, it could also contain annotations to support the background narration. However, the reviewed labelling system has two key issues. Firstly, although the leader lines can draw attention to the appropriate structures, they do not map out the structures' exact boundaries. Secondly, if too many labels were shown, the visual may become cluttered and hard to navigate. The first issue could be solved by delineating the structures' boundary through highlighting effect. The second issue can be improved by disabling the labels for the structures that are not being discussed. Basing on these concept, the project will be using a labelling system that is supported by highlighting effects. Furthermore, to maintain visual clarity, labels not serving any active role will be disabled.
Narration: top
Voiced narration is concluded to be suitable for focusing the audience's visual attentions while providing the necessary background information. Additionally, it is the most powerful when the content is synchornized with the ongoing visual elements. Therefore, voice narration will be used and fully synchronized to the animation.
Proof of Concept: top
With the aforementioned points in mind, I created a quick mock-up to show how these elements will operate together in the final product. The below image will demonstrate the project's key presentation approach.